單位網站在規劃初期有預想了幾個風格/感受(TONE/FEELING),包括:「高聲望的(prestige)、人文關懷的(humane)、投身奉獻的(devoted)、作為後盾的(supportive)、懷抱希望的(hopeful)、正向鼓勵的(encouraging)、清新的(fresh)」,新任單位主管除了同意這些風格外,也要求加上兩點:「專業的(professional)」和「年輕的化的(youth-oriented)」。
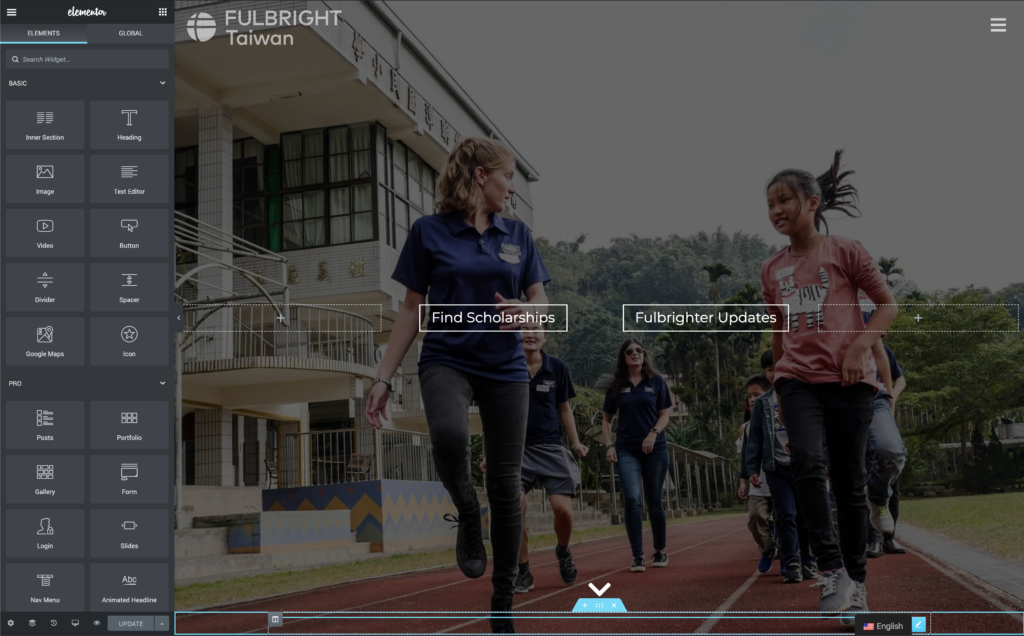
要如何呈現「年輕」、「專業」這兩種感覺呢?在看了眾多的網站(還有網頁設計趨勢分析文章)之後,歸納出:「大照片」、「一頁式」、「圖像(icon)與動態文字」、「利用行動呼籲(CALL TO ACTION, CTA)圖文間歇」、「多樣化版型」、「多螢瀏覽(響應式Responsive Web Design, RWD)」、「即時更新」、「社群互動」等幾個元素,簡單一點講,就是要「化繁為簡,防無聊」。
但是一個60多年的組織,承載了6,000多人的經歷,要如何簡單卻不單調呢?
大照片
很幸運組織近年有很積極地外聘或內延攝影,或專業、或半專業的方式紀錄組織的點滴。而近年的年度報告中也開始大量使用圖像,每年度都有精選的照片庫可以直接挑選對應網站內容的圖像。找不著合適的照片時,再搭配圖庫,例如:Unsplash.com,Pixabay.com,Freepik.com,完成第一步。
一頁式
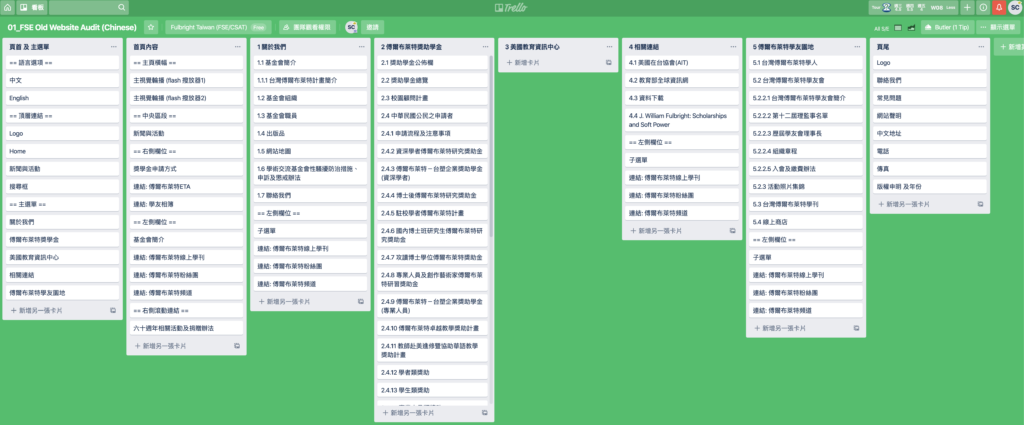
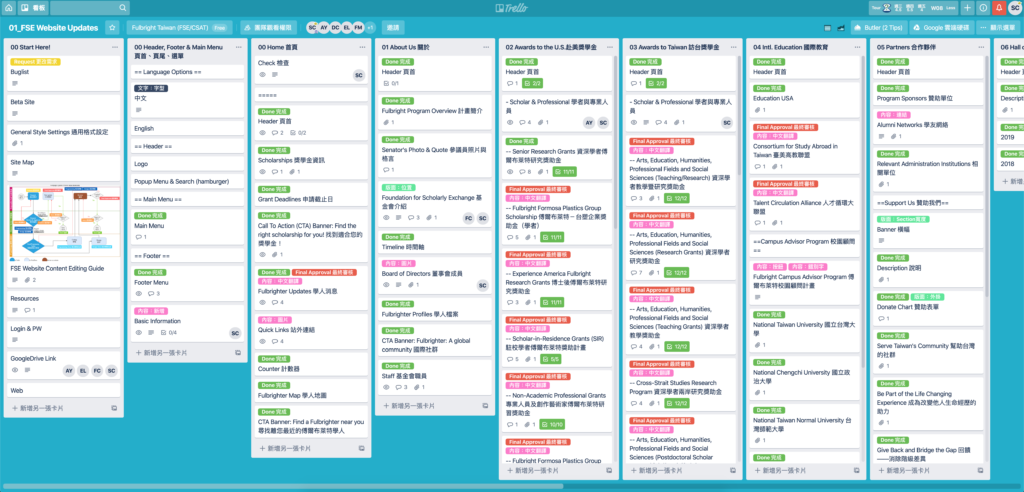
接著就是網站內容的邏輯,雖然大部分是從舊網站移植,但是如何整合成一頁式,讓使用者瀏覽時容易聚焦於當下,多次調整導覽視窗讓選單更貼近使用者需求。
圖像(icon)與動態文字
原因大概顯而易見,就是持續抓住讀者的注意力,但是也要用的剛剛好,避免造成閱讀困擾。
利用行動呼籲(CALL TO ACTION, CTA)圖文間歇
利用全寬的圖像與文字,把純文字的段落打斷,讓視覺有所喘息,可以轉換心境,繼續看下去。
多樣化版型
不同內容或性質的區塊,要維持一定的設計風格(字體大小、顏色)但要有多樣化的版型,例如團隊頁面、核心服務、報告媒體、下載等等都需要有不同的規劃才能防無聊。
多螢瀏覽(響應式Responsive Web Design, RWD)
這是最花時間的一部分,但是也是最重要的一部分。要讓你的網頁不論在電腦、平板或各種各樣的手機直著看或橫著都能看得清楚明白,真的不是一件非常容易的事!原本260頁的網站,瞬間變成1,040頁的網站。需要有強大的意志力與耐力才能完成這項任務。
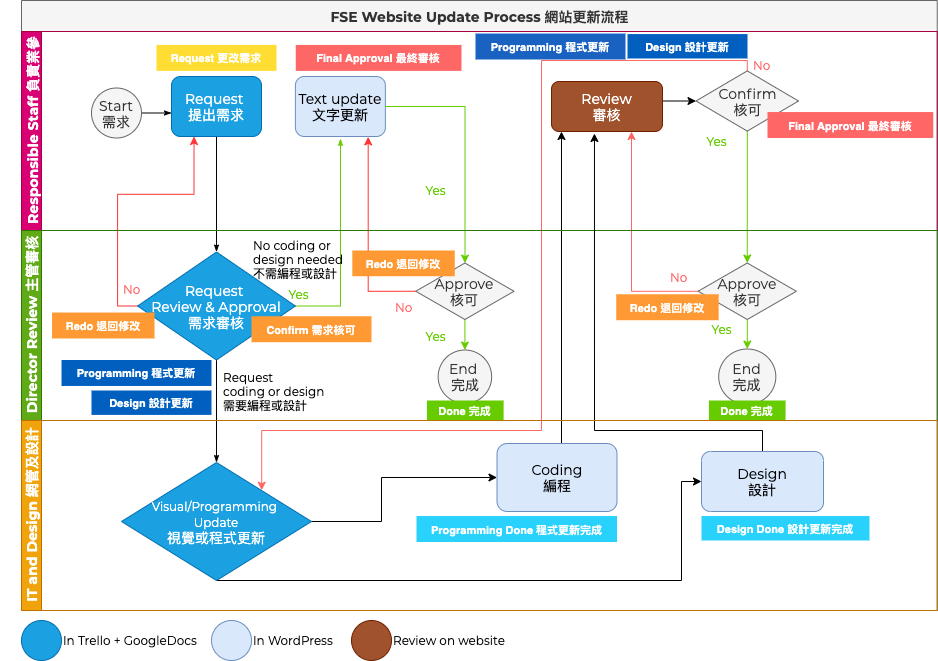
即時更新
這一直是組織內一個大痛點,隨著組織成長,許多頁面的更新和新訊發佈需要更即時。如何規劃出一個清楚易懂的流程,讓同仁能夠迅速上手,也是這次專案的一個重要的里程碑。
社群互動
社群媒體,一個讓人又愛又恨的工具,可以讓天涯變咫尺,但是也可以讓你具生產力的時間從8小時變2小時。但是為了達到「年輕化」的訴求,還是裝了吧!
這些是我對於「專業、年輕」的詮釋,但是對一個已經有兩個小孩的爸來講,專業還好,但是年輕已經離我有點遠了,還好這次專案中一起合作的三位小天使,分別來自政大、台師大和北藝大,用年輕的眼睛認真地把關。謝謝你們!
如果你也有關於網站設計風格規劃的經驗或問題,歡迎留言與我討論喔!