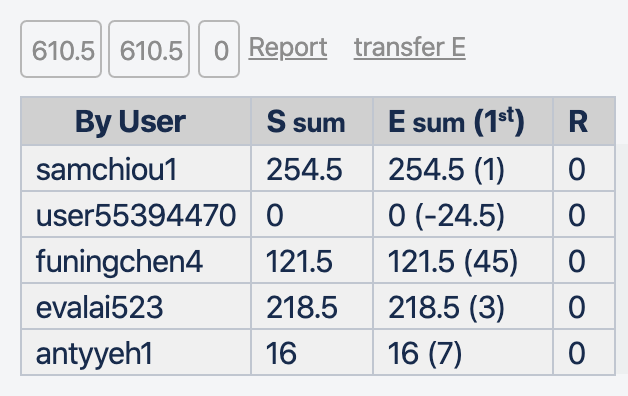
前後經歷6個月、費時600+小時打造的單位網站終於進入beta testing階段了!
如何從一個以選單主導的資訊導向設計蛻變為一個多螢觸控式的使用者中心設計,真的要感謝一路協助我的同事、三位實習生,以及三個核心工具。
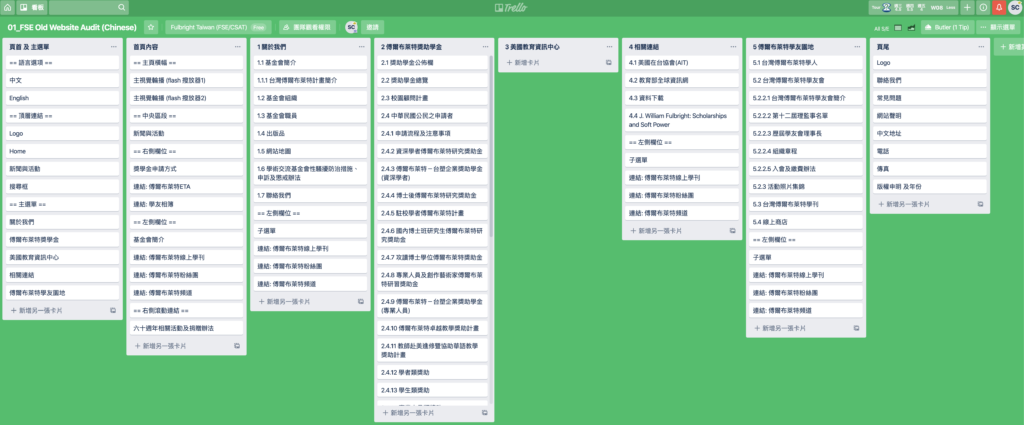
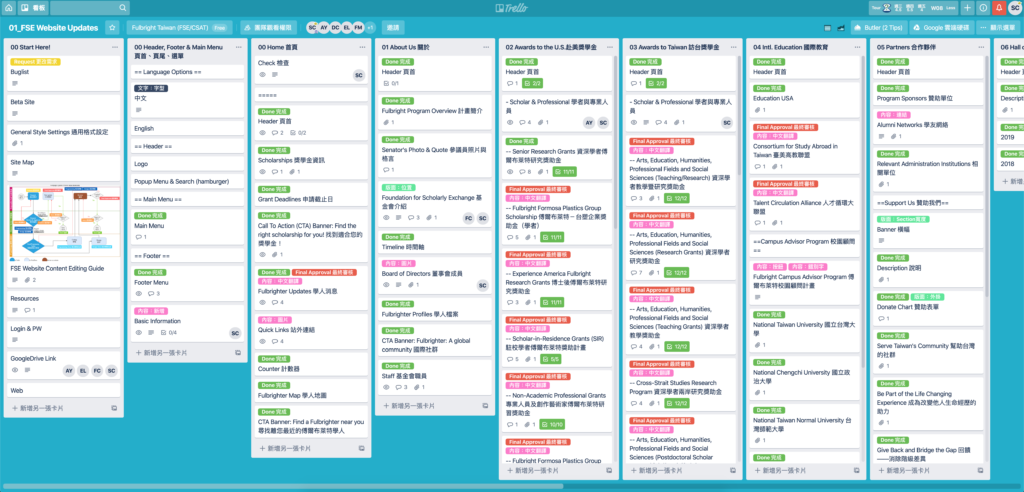
1. Trello + Plus! For Trello
如同之前數篇談過的Trello工作術,不得不說對創意人員而言,Trello的視覺化、彈性化的介面對於處理複雜網站設計而言真的是不可多得。從初期的網站分析(Web Audit)、軟體快速學習,到後期的網站除錯(Debug)都很給力。



此外,能夠把工作時間清楚記錄下來的 Plus! For Trello 也扮演著不可或缺的角色。

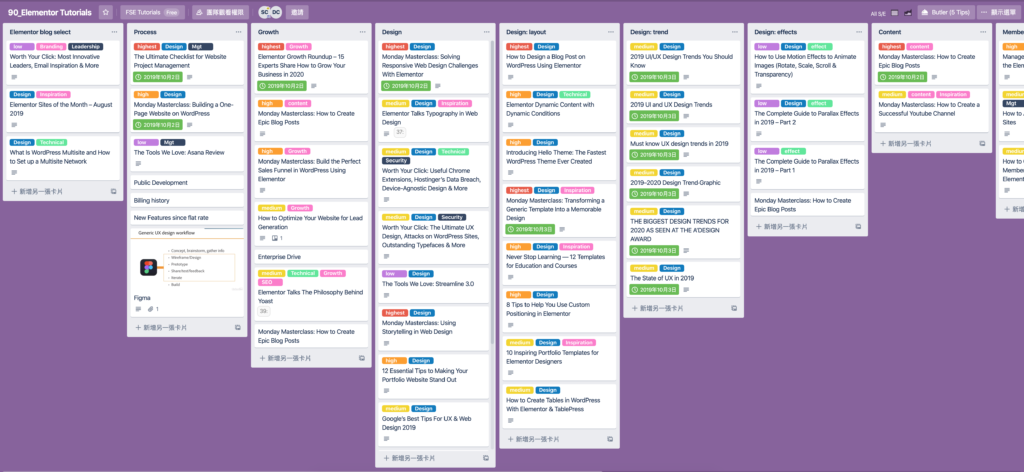
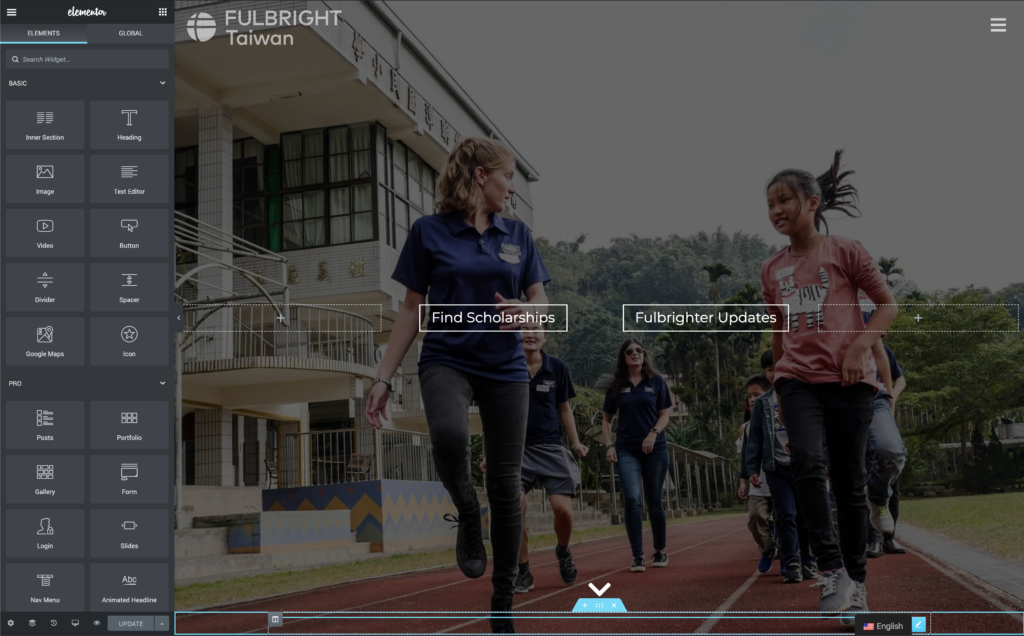
2. WordPress + Elementor
網站建置中期,資訊結構尚未完全明朗前,WordPress + Elementor 的彈性提供了真正的所見即所得的建置環境,縮短從網站藍圖到上線測試的距離。第一時間測試不同的想法,立即獲得回饋。

3. GoogleDocs + GoogleSlides
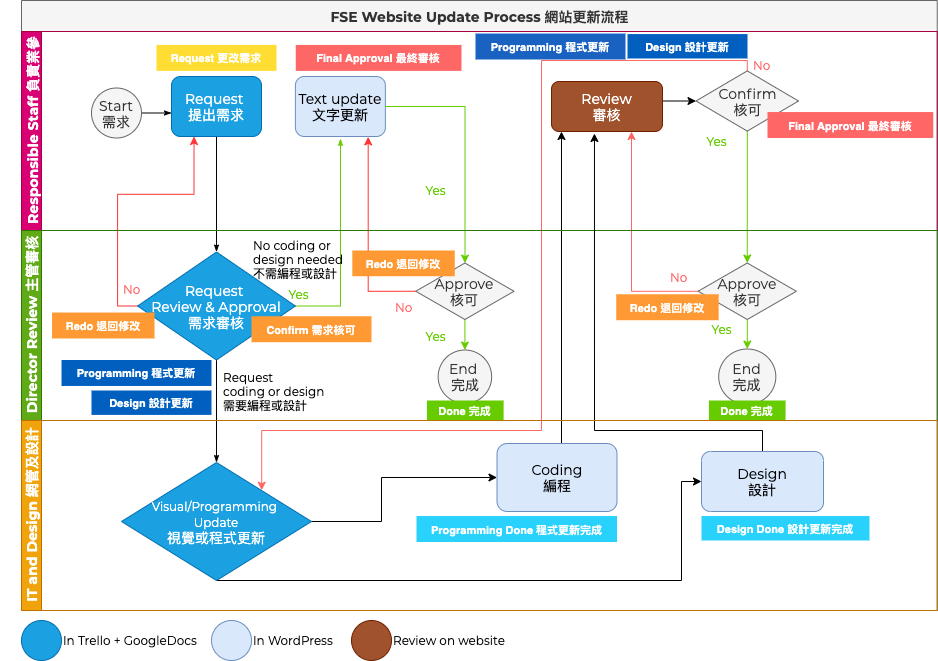
線上即時共同編輯讓Google家的文件工具成為網站內文修改夢靨的安全網。搭配Trello 可以打造一個清晰的網頁問題回報系統。

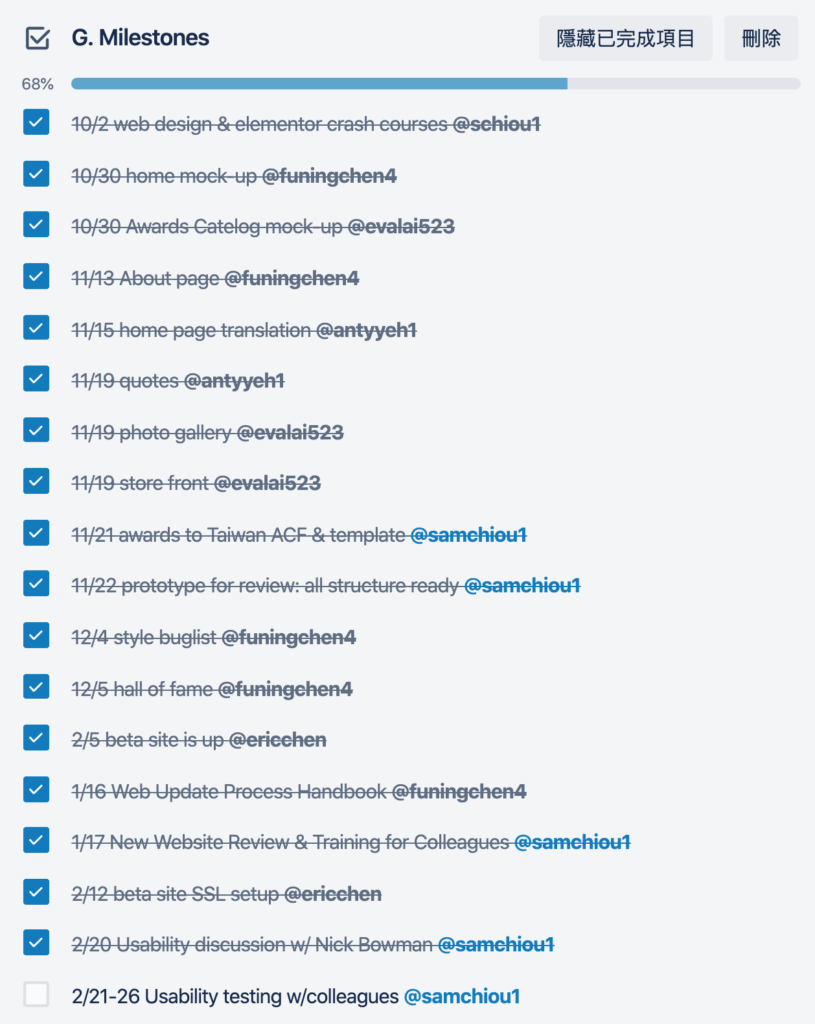
附註:製作里程碑

Elementor 更新:這個月Elementor 推出全站模板風格統一設定功能,將會是資料龐大網站的福音。
如果您有網站建置或建置流程有關的心得或疑問,歡迎留言跟我討論!